▤ 목차
파비콘(Favicon)은 웹사이트를 상징하는 작은 아이콘으로, 주로 웹 브라우저의 탭이나 즐겨찾기 목록, 주소창 등에 나타납니다.
이 작은 이미지는 사이트 방문자가 웹사이트를 쉽게 인식하고 기억할 수 있도록 돕고, 브랜드 아이덴티티를 강화하는 데 큰 역할을 합니다.
이번 포스팅에서는 파비콘의 중요성과 간단하게 파비콘을 만드는 방법, 그리고 추천 사이트에 대해 알아보겠습니다.
파비콘이란? 왜 중요한가요?
파비콘은 단순한 장식용 아이콘이 아닙니다.
사용자가 여러 개의 웹사이트 탭을 열어놓았을 때, 파비콘은 사이트를 쉽게 구분하게 해 주고 신뢰성을 높이는 역할을 합니다.
- 신뢰성 증대: 웹사이트의 파비콘은 방문자가 웹사이트의 신뢰성을 높이 평가하게 만듭니다.
- 브랜드 아이덴티티 강화: 웹사이트를 쉽게 인식할 수 있는 시각적인 요소를 추가하여 사용자에게 긍정적인 첫인상을 심어줍니다.
- 사용자 경험 향상: 사용자가 여러 사이트를 즐겨찾기 목록에 추가했을 때, 파비콘이 있으면 원하는 사이트를 빠르게 찾을 수 있습니다.
파비콘 만들기, 추천 사이트 favicon.io
파비콘을 만드는 방법은 여러 가지가 있지만, 온라인 도구를 사용하면 더욱 간편하게 만들 수 있습니다.
그중에서도 favicon.io는 직관적이고 사용하기 쉬운 사이트입니다.
| favicon.io 사용법 | 설명 |
|---|---|
| 사이트 방문 | favicon.io 웹사이트에 접속하세요. |
| 이미지 업로드 | 메인 페이지에서 "Converter" 섹션으로 이동, 이미지를 드래그 앤 드롭하여 업로드하세요. |
| 다운로드 | 파비콘이 자동 생성된 후, ZIP 파일로 다운로드하세요. |
| 파일 형식 확인 | 다운로드된 ZIP 파일에는 다양한 크기와 형식의 파비콘이 포함되어 있습니다. |
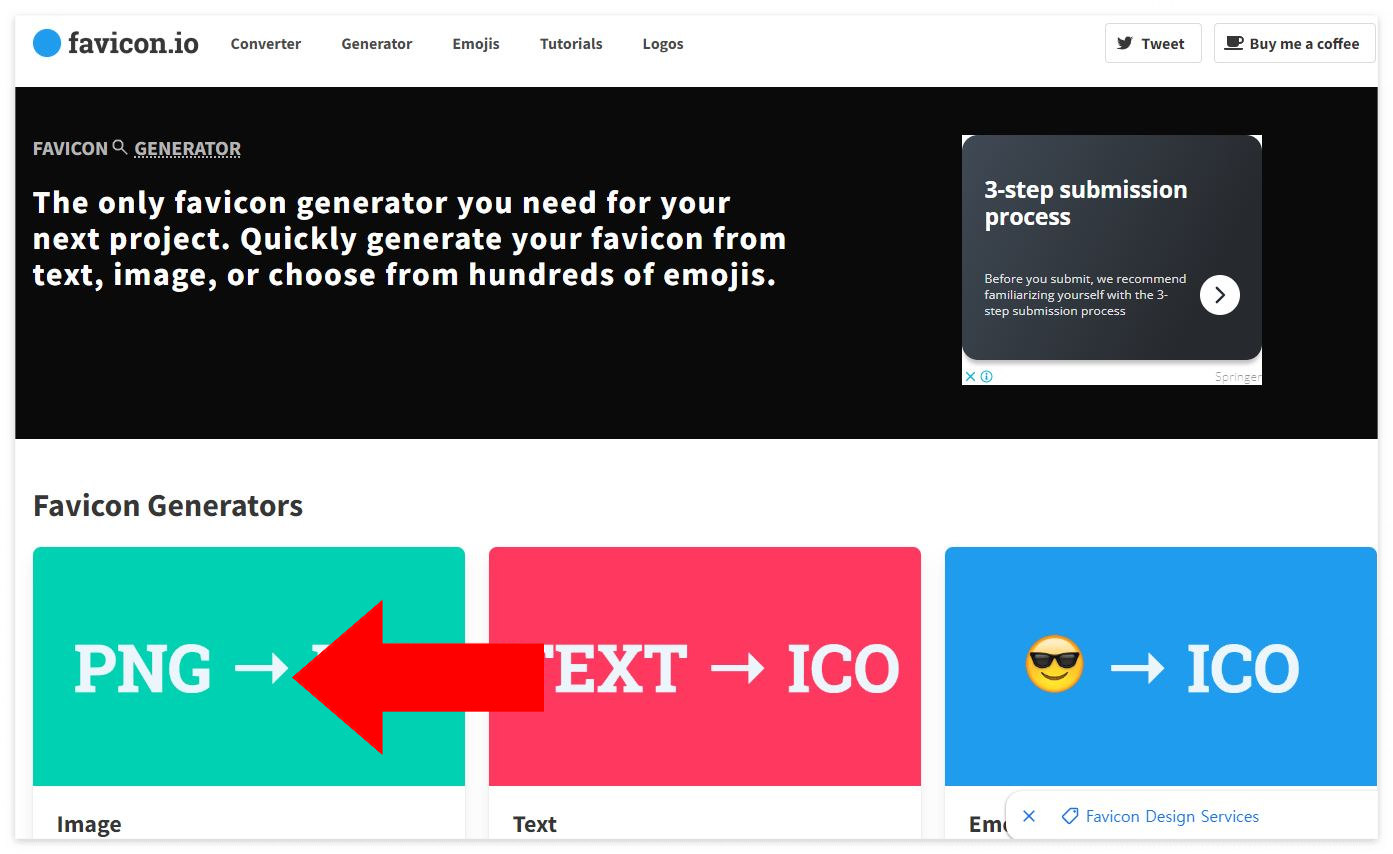
1. favicon.io 접속하기
2. 파비콘 이미지 생성 페이지로 이동
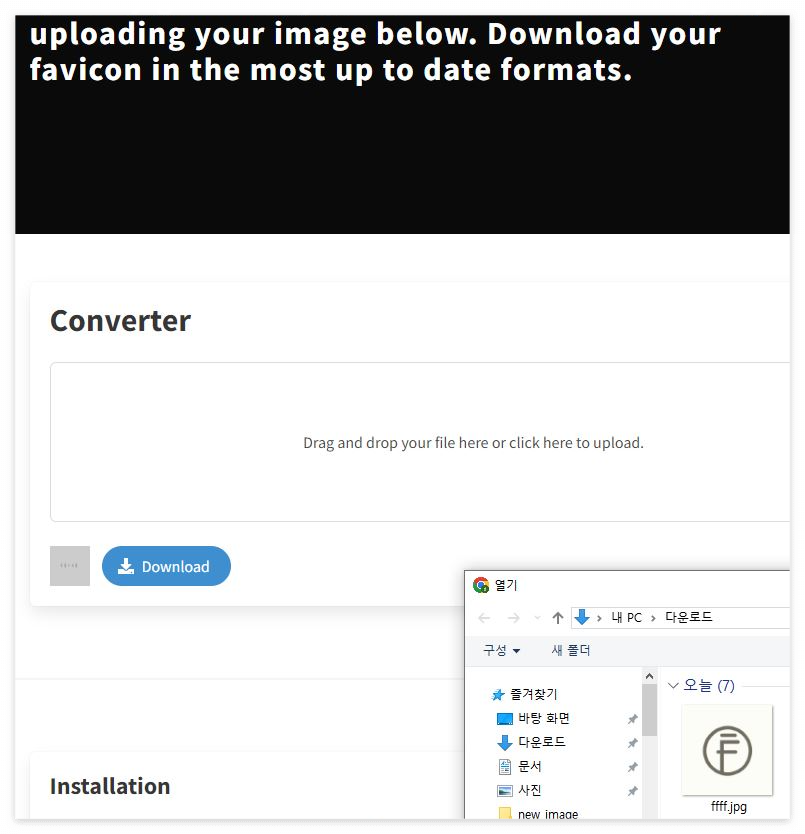
Converter 아래에 빈 박스 누르면 이미지 첨부하는 창이 나옵니다. 여기서 파비콘으로 만들 이미지를 선택합니다.
필자는 예시로 F 글자가 있는 사진을 선택했습니다.
3. Download를 클릭합니다.
그러면 아래처럼 .zip 파일의 파비콘 모음 파일이 생성됩니다.
열어보면 다양한 파일의 로고 이미지와 .ico 인 파비콘 파일이 생성되는 것을 볼 수 있습니다. 여기서 필요한 양식에 따라 홈페이지에 적용하면 됩니다.
| 도장 글씨체 폰트 사용법 - 포토샵 없이 그림판으로 간단하게 만들기! |
파비콘 파일 형식과 사이즈
파비콘을 만들 때는 다양한 크기와 형식이 필요합니다.
파비콘은 보통 PNG와 ICO 형식으로 제공됩니다.
- PNG 형식: 투명 배경을 지원하여 다양한 디자인에 활용될 수 있습니다.
- ICO 형식: 하나의 파일에 여러 사이즈의 이미지를 포함할 수 있어 대부분의 웹사이트에서 선호됩니다.
다양한 사이즈의 파비콘을 준비하는 것이 좋습니다. 웹사이트에 필요한 파비콘 기본 사이즈는 다음과 같습니다.
| 파일 형식 | 권장 사이즈 (픽셀) |
|---|---|
| PNG | 16x16, 32x32, 48x48 |
| ICO | 16x16, 32x32, 48x48, 192x192, 512x512 |
파비콘 제작 시 유의사항과 마무리
파비콘을 만들 때는 웹사이트의 브랜드 아이덴티티를 잘 반영할 수 있는 디자인을 선택하는 것이 중요합니다.
로고, 대표 색상, 상징 등을 활용하여 사이트의 개성을 살린 디자인을 제작해보세요.
또한, 너무 복잡한 디자인보다는 심플하면서도 눈에 잘 띄는 디자인이 사용자에게 좋은 인상을 줄 수 있습니다.
파비콘을 제작하는 데 있어 어렵게 생각할 필요는 없습니다.
favicon.io와 같은 간편한 사이트를 통해 바로 제작할 수 있으니, 아직 파비콘을 만들지 않았다면 지금 바로 제작해 보세요!
| 최적의 코딩 경험을 위한 D2 Coding 글꼴 다운로드 설치 방법, 사용 방법 안내 |
| GitHub Readme 마크다운 사용법 (체크리스트, 이모티콘, 코드블럭, 폰트, 링크) |
| 도장 글씨체 폰트 사용법 - 포토샵 없이 그림판으로 간단하게 만들기! |